[jQuery] 자바스크립트 라이브러리 - 제이쿼리(jQuery) 사용하기
05 Oct 2021 -
Less than 1 minute read
jQuery(제이쿼리) 사용 방법
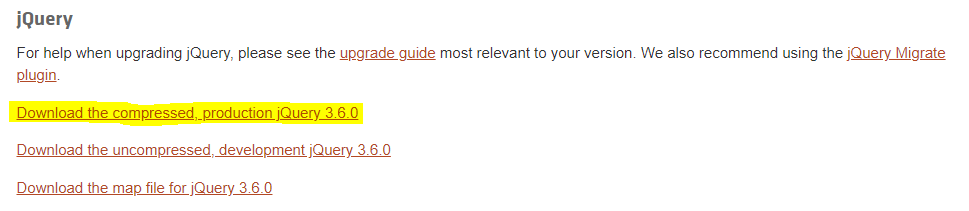
다운로드 방식
compressed~ : 제이쿼리 사용 / uncompressed~ : 제이쿼리 개발용
▶
우클릭 - 다른이름으로 저장
▶
<script src="script/jquery-3.6.0.min.js"></script>
<script src="script/script.js"></script>
</body>
</html>
html 파일에 연결하기
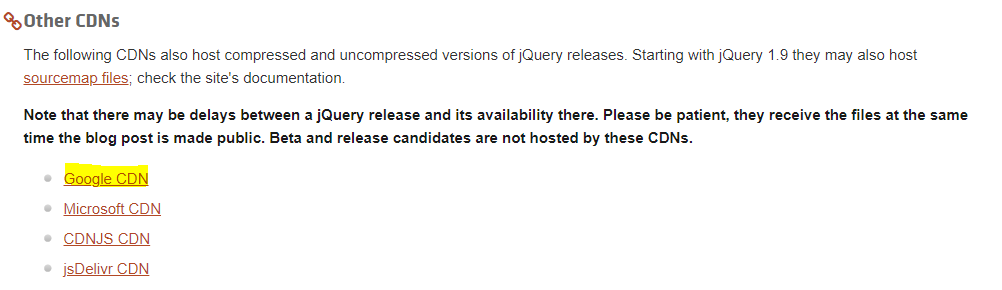
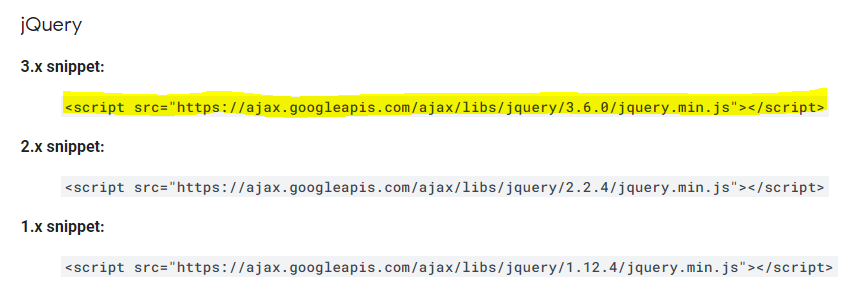
CDN 방식 (=인터넷 실시간 연동 방식)

▶

▶
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="script/script.js"></script>
</body>
</html>
html 파일에 붙여넣기
jQuery(제이쿼리) 기본 코드
-
$(선택자).동작함수();
-
$ : 제이쿼리를 의미, 제이쿼리에 접근할 수 있게 해주는 식별자
-
선택자를 이용해 원하는 HTML요소 선택, 동작 함수를 정의해 선택된 요소에 원하는 동작 설정
-
-
$(document).ready(function(){}); // 원본식 =================================== $(function(){}); // 단축식 =================================== $(function() { $("선택자").메서드(); }); =================================== $("선택자").메서드(function(){ $("선택자1").메서드(function(){ $("선택자").메서드(); }); $("선택자2").메서드(function(){ $("선택자").메서드(); }); });