[QUIZ] 간단한 페이지 구현
11 Oct 2021 -
5 minute read
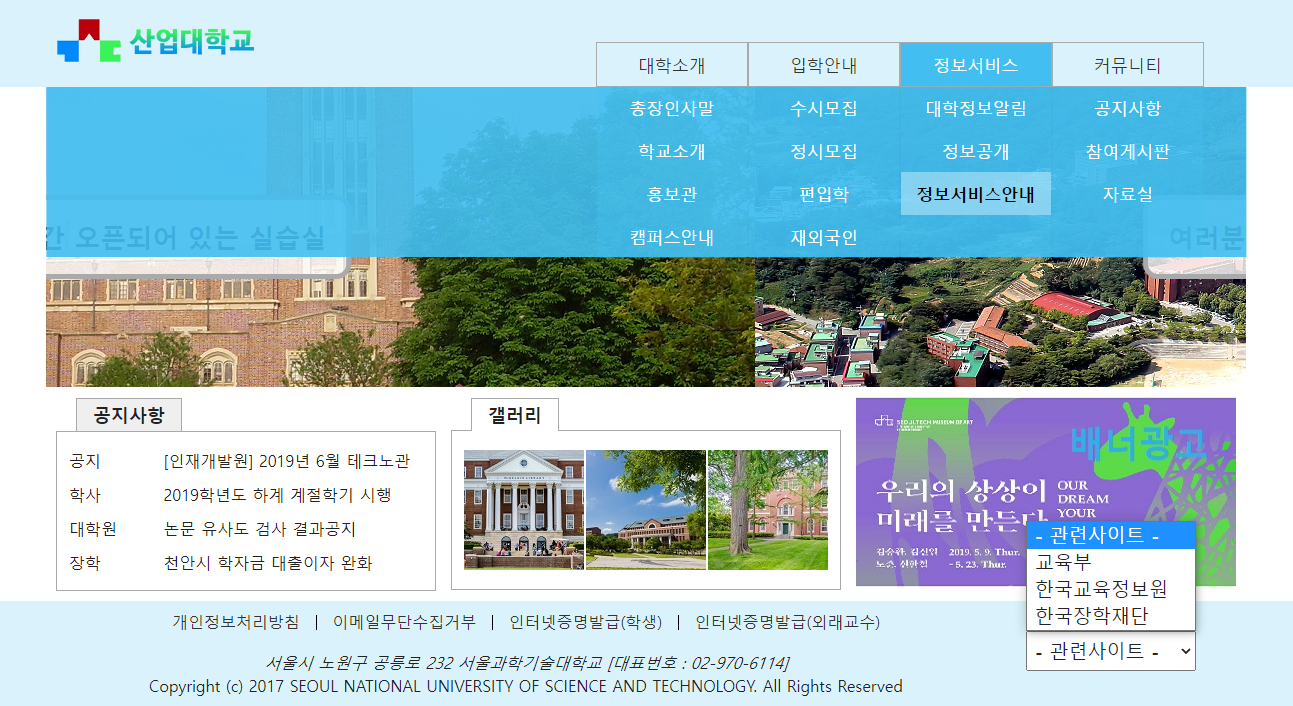
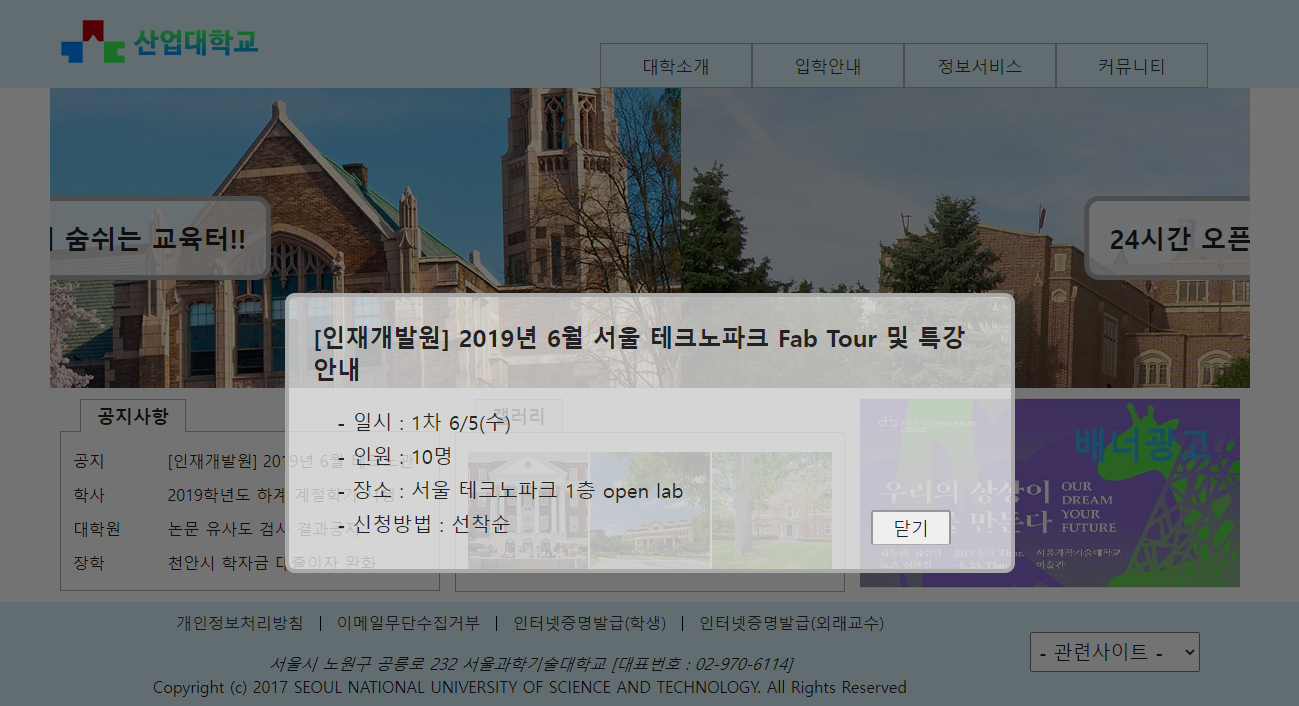
지금까지 배운 걸 활용해 간단한 페이지를 구현해보자! 👊


HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>산업대학교</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<div id="wrap">
<header id="header" class="flex-container">
<div id="headerLogo"></div>
<div id="gnbMenu">
<ul id="mainMenu" class="flex-container">
<li class="mainLi">
<a href="#">대학소개</a>
<ul class="subMenu">
<li class="subLi"><a href="#">총장인사말</a></li>
<li class="subLi"><a href="#">학교소개</a></li>
<li class="subLi"><a href="#">홍보관</a></li>
<li class="subLi"><a href="#">캠퍼스안내</a></li>
</ul>
</li>
<li class="mainLi">
<a href="#">입학안내</a>
<ul class="subMenu">
<li class="subLi"><a href="#">수시모집</a></li>
<li class="subLi"><a href="#">정시모집</a></li>
<li class="subLi"><a href="#">편입학</a></li>
<li class="subLi"><a href="#">재외국인</a></li>
</ul>
</li>
<li class="mainLi">
<a href="#">정보서비스</a>
<ul class="subMenu">
<li class="subLi"><a href="#">대학정보알림</a></li>
<li class="subLi"><a href="#">정보공개</a></li>
<li class="subLi"><a href="#">정보서비스안내</a></li>
<li class="subLi"><a href="#"> </a></li>
</ul>
</li>
<li class="mainLi">
<a href="#">커뮤니티</a>
<ul class="subMenu">
<li class="subLi"><a href="#">공지사항</a></li>
<li class="subLi"><a href="#">참여게시판</a></li>
<li class="subLi"><a href="#">자료실</a></li>
<li class="subLi"><a href="#"> </a></li>
</ul>
</li>
</ul>
</div>
<!-- div#gnbMenu -->
</header>
<!-- header#header -->
<div id="gnbBG">
</div>
<!-- div#gnbBG -->
<div id="slideShow">
<div id="shuttleFrame" class="flex-container">
<a href="#">
<img src="images/slide_img01.jpg" alt="이미지1">
<span>여러분들이 꿈을 이룰수 있는곳!</span>
</a>
<a href="#">
<img src="images/slide_img02.jpg" alt="이미지2">
<span>자연과 함께 숨쉬는 교육터!!</span>
</a>
<a href="#"><img src="images/slide_img03.jpg" alt="이미지3">
<span>24시간 오픈되어 있는 실습실</span>
</a>
</div>
<!-- div#shuttleFrame -->
</div>
<!-- div#slideShow -->
<main id="main" class="flex-container">
<div id="notice">
<button type="button" class="btnSelected">공지사항</button>
<table>
<tr>
<td>공지</td>
<a href="#"><td class="layerPopup">[인재개발원] 2019년 6월 테크노관</td></a>
</tr>
<tr>
<td>학사</td>
<a href="#"><td>2019학년도 하계 계절학기 시행</td></a>
</tr>
<tr>
<td>대학원</td>
<a href="#"><td>논문 유사도 검사 결과공지</td></a>
</tr>
<tr>
<td>장학</td>
<a href="#"><td>천안시 학자금 대출이자 완화</td></a>
</tr>
</table>
</div>
<!-- div#notice -->
<div id="gallery">
<button type="button">갤러리</button>
<table>
<tr>
<td>
<a href="#">
<img src="images/gallery_img01.jpg" alt="갤러리이미지1">
</a>
</td>
<td>
<a href="#">
<img src="images/gallery_img02.jpg" alt="갤러리이미지2">
</a>
</td>
<td>
<a href="#">
<img src="images/gallery_img03.jpg" alt="갤러리이미지3">
</a>
</td>
</tr>
</table>
</div>
<!-- div#gallery -->
<div id="bannerAd">
<a href="#"><img src="images/banner.jpg" alt="배너광고" width="380px" height="190px"></a>
</div>
<!-- bannerAd -->
</main>
<!-- main#main -->
<footer id="footer" class="flex-container">
<div id="footerContents">
<div id="footerMenu">
<span><a href="#">개인정보처리방침</a></span>
<span class="space"> </span>
<span><a href="#">이메일무단수집거부</a></span>
<span class="space"></span>
<span><a href="#">인터넷증명발급(학생)</a></span>
<span class="space"></span>
<span><a href="#">인터넷증명발급(외래교수)</a></span>
</div>
<!-- div#footerMenu -->
<div id="address">
<p>
서울시 노원구 공릉로 232 서울과학기술대학교 [대표번호 : 02-970-6114]
</p>
</div>
<!-- div#address -->
<div id="copyright">
Copyright (c) 2017 SEOUL NATIONAL UNIVERSITY OF SCIENCE AND TECHNOLOGY. All Rights Reserved
</div>
</div>
<!-- div#footerContents -->
<div id="familySite">
<select name="" id="">
<option selected>- 관련사이트 -</option>
<option value="">교육부</option>
<option value="">한국교육정보원</option>
<option value="">한국장학재단</option>
</select>
</div>
<!-- div#familySite -->
</footer>
<!-- footer#footer -->
</div>
<!-- div#wrap -->
<div id="layerBG">
<div id="layerPopup">
<h1>[인재개발원] 2019년 6월 서울 테크노파크 Fab Tour 및 특강 안내</h1>
<p>- 일시 : 1차 6/5(수) </p>
<p>- 인원 : 10명</p>
<p>- 장소 : 서울 테크노파크 1층 open lab</p>
<p>- 신청방법 : 선착순</p>
<button type="button" id="closeBtn">닫기</button>
<!-- div#layerPopup -->
</div>
</div>
<!-- div#layerBG -->
<script src="lib/jquery-3.6.0.min.js"></script>
<script src="script/script.js"></script>
</body>
</html>
Reset CSS
@charset "UTF-8";
* {
color: #222;
font-family: "Nanum Gothic", sans-serif;
text-decoration: none;
padding: 0;
margin: 0;
box-sizing: border-box;
}
a:link {
color: #333;
}
a:visited {
color: #333;
}
a:hover {
color: #444;
}
a:active {
color: #444;
}
img {
vertical-align: middle;
}
ul {
list-style: none;
}
.flex-container {
display: flex;
}
CSS
@charset "UTF-8";
@import url(../style/style_Reset.css);
div#wrap {
width: 1300px;
margin: 0 auto;
}
/* header 시작 */
header#header {
background-color: #daf2fc;
height: 90px;
/* justify-content: space-between; */
}
header#header #headerLogo {
background-image: url(../images/headerLogo.png);
width: 200px;
height: 55px;
margin: 16px 60px;
}
#gnbMenu #mainMenu {
position: relative;
top: 50%;
left: 46%;
/* height: 100%;
align-items: flex-end; */
}
#mainMenu a {
display: inline-block;
width: 150px;
/* height: 40px; */
font-size: 17px;
text-align: center;
padding: 10px;
}
#mainMenu .mainLi {
border: 1px solid #aaa;
}
.mainLi a:hover {
background-color: #42bef1;
color: #fff;
cursor: pointer;
}
.mainLi:hover > a {
background-color: #42bef1;
color: #fff;
}
.subMenu {
background-color: hsla(197, 86%, 60%, 0.3);
z-index: 2;
position: absolute;
display: none;
}
.subMenu .subLi a {
color: #fff;
}
.subMenu .subLi a:hover {
font-weight: bold;
color: #000;
background-color: hsla(197, 85%, 84%, 0.6);
}
/* header 끝 */
/* div#gnbBG 시작 */
div#gnbBG {
width: 1200px;
height: 170px;
background-color: hsla(197, 86%, 60%, 0.9);
margin: 0 auto;
transform: translate(4.2%, 0%);
z-index: 1;
position: absolute;
display: none;
}
/* div#gnbBG 끝 */
/* div#slideShow 시작 */
#slideShow {
width: 1200px;
height: 300px;
margin: 0 auto;
overflow: hidden;
}
#shuttleFrame {
width: 3800px;
}
#shuttleFrame a {
position: relative;
}
#shuttleFrame span {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 26px;
font-weight: bold;
background-color: rgba(255, 255, 255, 0.8);
padding: 20px;
border: 5px solid #aaa;
border-radius: 15px;
}
/* div#slideShow 끝 */
/* main#main 시작 */
main#main {
margin: 10px 60px;
justify-content: space-between;
}
#main button {
font-size: 18px;
font-weight: bold;
padding: 4px 16px;
border: 1px solid #aaa;
position: relative;
top: 1px;
left: 20px;
cursor: pointer;
}
#main button.btnSelected {
border-bottom: #fff;
background-color: #fff;
}
#main table {
width: 380px;
height: 160px;
border: 1px solid #aaa;
padding: 10px;
}
div#notice table td:nth-child(2):hover{
cursor: pointer;
}
.layerPopup:hover {
font-weight: bold;
background-color: rgba(170, 170, 170, 0.2);
}
#notice td:first-child {
padding-right: 40px;
}
/* main#main 끝 */
/* footer#footer 시작 */
footer#footer {
background-color: #daf2fc;
text-align: center;
padding: 10px 30px;
height: 100ppx;
}
div#footerContents {
width: 1000px;
}
#footerContents span a {
font-size: 16px;
padding: 10px;
}
.space {
width: 1px;
height: 15px;
background-color: #000;
display: inline-block;
transform: translateY(2px);
}
#address {
margin-top: 20px;
margin-bottom: 2px;
font-style: italic;
}
#familySite select {
width: 170px;
height: 40px;
font-size: 19px;
padding: 4px;
margin-top: 20px;
}
/* footer#footer 끝 */
/* div#layerBG 시작 */
div#layerBG {
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.55);
position: fixed;
left: 0;
top: 0;
display: none;
}
div#layerPopup {
width: 730px;
height: 280px;
border: 4px solid #aaa;
padding: 24PX;
background-color: rgba(255, 255, 255, 0.7);
border-radius: 10px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -30%);
}
#layerPopup h1 {
font-size: 24px;
font-weight: bold;
margin-bottom: 20px;
}
#layerPopup p {
padding: 0 24px;
font-size: 20px;
line-height: 34px;
}
#layerBG #closeBtn {
font-size: 18px;
padding: 4px 20px;
border: 2px solid rgb(148, 147, 147);
border-radius: 3px;
user-select: none;
position: absolute;
right: 60px;
bottom: 24px;
}
#layerBG button:hover {
cursor: pointer;
background-color: rgba(199, 195, 195, 0.4);
}
/* div#layerBG 끝 */
JavaScript
// 상단 메뉴
$(function(){
$("#mainMenu li").mouseover(function(){
$(".subMenu").stop().slideDown(500);
$("#gnbBG").stop().slideDown(500);
});
$("#mainMenu li").mouseout(function(){
$(".subMenu").stop().slideUp(500);
$("#gnbBG").stop().slideUp(500);
});
});
// 슬라이드쇼
$(function(){
function fnSlide(){
$("#shuttleFrame").animate(
{"margin-left": "-1200px"},
2000,
function(){
$("#shuttleFrame a:first-child").insertAfter("#shuttleFrame a:last-child"),
$("#shuttleFrame").css({"margin-left": "0"});
}
);
}
setInterval(fnSlide, 6000);
});
// 레이어팝업
$(function(){
// 모달 레이어 팝업 열기
$(".layerPopup").click(function(){
$("div#layerBG").css({"display": "block"});
});
// 모달 레이어 팝업 닫기
$("#closeBtn").click(function(){
$("div#layerBG").css({"display": "none"});
});
});
// 공지사항 갤러리 버튼
$(function(){
$("button").click(function(){
$("button").css({"background-color":"#efefef"});
$("button").css({"border-bottom":"1px solid #aaa"});
$(this).css({"background-color":"#fff"});
$(this).css({"border-bottom":"#fff"});
});
});