[QUIZ] 정규표현식을 이용한 ID / PW 유효성 검사
13 Oct 2021 -
2 minute read
정규표현식을 이용한 ID / PW 유효성 검사
-
HTML (login.html)
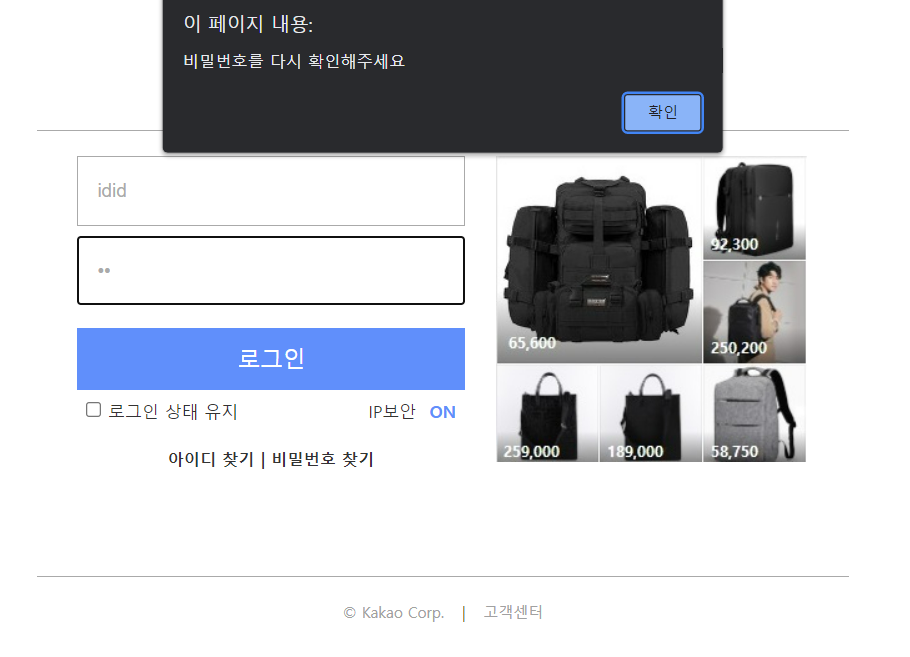
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Login</title> <link rel="stylesheet" href="style/style.css"> </head> <body> <div id="wrap"> <header id="header"> <div id="logo"> </div> </header> <!-- header#header --> <main id="main"> <div id="loginArea"> <!-- <form> --> <form name="loginForm" action="https://www.daum.net" method="POST" id="formtest"> <input id="uid" type="text" placeholder="아이디 입력" onkeyup="enter();"> <br> <input id="upw" type="password" placeholder="비밀번호 입력" onkeyup="enter();" required> <br> <!-- <button type="button" class="login" onclick="fnRegExp()"">로그인</button> --> <input type="button" class="login" value="로그인" onclick="fnRegExp();"> </form> <div id="loginState"> <div id="loginBottom"> <label> <input type="checkbox" id="loginStatus"> 로그인 상태 유지 </label> </div> <!-- div#loginBottom --> <div id="secu"> <a href="#">IP보안</a> <a href="#">ON</a> </div> <!-- div#secu --> </div> <!-- div#LoginState --> <div id="find"> <a href="#">아이디 찾기</a> <span>|</span> <a href="#">비밀번호 찾기</a> </div> <!-- div#find --> </div> <!-- div#loginArea --> <div id="ad"> <div id="bagImg"> </div> </div> <!-- div#ad --> </main> <!-- main#main --> <footer id="footer"> <a href="#">© Kakao Corp.</a> <span>|</span> <a href="#">고객센터</a> </footer> <!-- footer#footer --> </div> <!-- div#wrap --> <script src="script/script.js"></script> </body> </html>
-
CSS (style.css)
@charset "UTF-8"; * { padding: 0; margin: 0; box-sizing: border-box; text-decoration: none; color: #333; } div#wrap { margin: 20px auto; width: 650px; text-align: center; } /* header#header 시작 */ header#header { border-bottom: 1px solid #aaa; padding: 24px; } header#header>div#logo { background-image: url(../images/logo.png); background-repeat: no-repeat; height: 40px; width: 100px; margin: 0 auto; } div#logo:hover { cursor: pointer; } /* header#header 끝 */ /* main#main 시작 */ main#main { display: flex; padding: 20px; justify-content: space-around; margin-bottom: 45px; } /* div#loginArea 시작 */ div#setlogin{ display: flex; justify-content: space-between; } #loginArea>form>input { border: 1px solid #aaa; color: #aaa; font-size: 15px; padding: 18px 15px; margin-bottom: 8px; width: 310px; } #loginArea input.login { background-color: #608ffb; color: #fff; margin-top: 10px; font-size: 18px; padding: 13px; border: none; width: 100%; margin-bottom: 8px; } #loginArea input.login:hover { cursor: pointer; } /* div#ad 시작 */ div#ad>div#bagImg { background-image: url(../images/side.jpg); background-repeat: no-repeat; width: 250px; height: 250px; } /* div#ad 끝 */ /* div#loginState 시작 */ #loginArea>div#loginState { display: flex; font-size: 13.5px; justify-content: space-around; } #loginState>#loginBottom { padding-right: 90px; } #loginState>div#secu>a:nth-child(2) { color: #608ffb; font-weight: bold; margin-left: 6px; } /* div#loginState 끝 */ /* div#find 시작 */ #find { padding: 20px; font-size: 13px; font-weight: bold; } /* div#find 끝 */ /* div#loginArea 끝 */ /* main#main 끝 */ /* footer#footer 시작 */ footer#footer { border-top: 1px solid #aaa; padding: 20px; font-size: 12px; } #footer>a { padding: 10px; color: rgb(161, 161, 161); } /* footer#footer 끝 */
-
JavaScript (script.js)
function enter(){ if (window.event.keyCode == 13) { fnRegExp(); } } function fnRegExp(){ let idRegExp = /[^a-z|A-Z|0-9|_]/g; let pwRegExp = /[^a-z|A-Z|0-9|_|!|@|$|#]/g; let inputDomId = document.querySelector("#uid"); let uid = document.querySelector("#uid").value; let upw = document.querySelector("#upw").value; let chkId = idRegExp.test(uid); let chkPw = pwRegExp.test(upw); let loginForm = document.loginForm; if (!uid || !upw) { alert("아이디와 비밀번호를 모두 입력해주세요"); } else if (chkId) { if(chkPw){ alert("아이디와 비밀번호를 다시 확인해주세요"); return; } alert("아이디를 다시 확인해주세요"); inputDomId.focus(); } else if (chkPw) { alert("비밀번호를 다시 확인해주세요"); } else { alert("로그인 성공!"); loginForm.submit(); } }