[Servlet] HttpServlet / doGet, doPost / 로그인 페이지
26 Oct 2021 -
1 minute read
HttpServlet
-
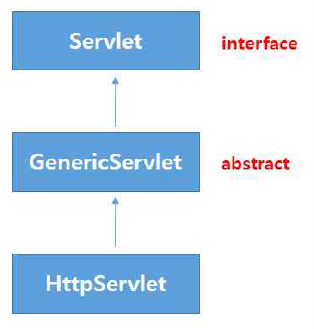
Servlet 클래스는 HttpServlet 클래스 상속 받음
-
doGet, doPost 메서드는 매개변수로 HttpServletRequest와 HttpServletResponse를 받음 (톰캣 서버가 자동 생성)
-
클라이언트의 요청이 들어오면 서버에서 그것을 받아 처리하는데, 요청처리객체(HttpServletRequest) 및 응답처리객체(HttpServletResponse)는 톰캣 서버(WAS)가 직접 생성한다.
- ex) 클라이언트가 로그인 정보를 입력하고 로그인 버튼을 누르면 request 객체에 담겨 서버에 넘어감 -> 서버는 DB를 참조, 로그인 여부를 결정 해 그 정보를 response 객체에 담아서 넘겨준다.
doGet / doPost
-
doGet()
-
<form action="" method="get">인 경우 호출 -
URL값으로 쿼리스트링을 통해 정보가 전송되기 때문에 보안에 취약함
-
-
doPost()
-
<form action="" method="post">인 경우 호출 -
header에 값을 실어서 정보가 전송되기 때문에 보안에 강함
-
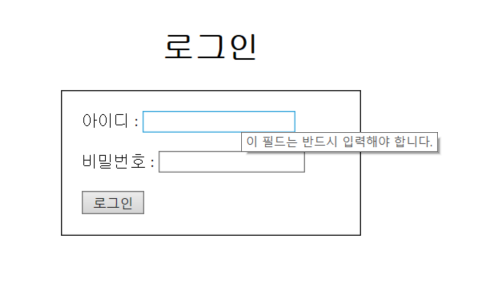
간단한 로그인 페이지 만들기
-
login.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>로그인화면</title> <link rel="stylesheet" type="text/css" href="style_login.css"> </head> <body> <h1>로그인</h1> <section id="loginFormArea"> <!-- <form action="login" method="get"> --> <form action="login" method="post"> <label>아이디 : </label> <input type="text" name="uid" id="uid" required="required"> <br> <br> <label>비밀번호 : </label> <input type="password" name="upw" id="upw" required="required"> <br> <br> <input type="submit" value="로그인"> </form> </section> </body> </html>- HTML 파일은 프로젝트 > src > main > webapp 하위에 위치해야 한다. (파일이 제대로 위치해 있지 않을 경우 톰캣 실행이 안되는 등의 문제가 생길 수 있으니 주의하자!)
-
style_login.css
@charset "UTF-8"; body { margin: 0 auto; width: 300px; padding: 20px; } h1 { text-align: center; } #loginFormArea { padding: 20px; border: 1px solid black; }
-
servletLogin.java
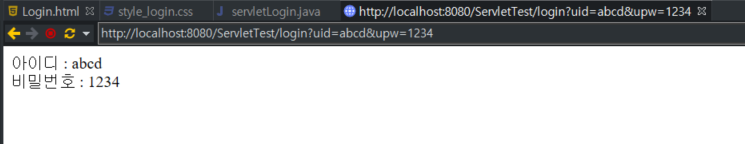
import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet("/login") public class servletLogin extends HttpServlet { private static final long serialVersionUID = 1L; public servletLogin() { } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 클라이언트가 요청한 파라미터 값들을 인코딩 request.setCharacterEncoding("utf-8"); // 클라이언트에게서 넘어오는 아이디와 비밀번호 값을 받아 출력스트림을 얻고 화면에 뿌리기 String uid = request.getParameter("uid"); String upw = request.getParameter("upw"); response.setContentType("text/html; charset=utf-8"); PrintWriter writer = response.getWriter(); writer.println("아이디 : " + uid + "<br>"); writer.println("비밀번호 : " + upw); writer.close(); } }- GET
GET 방식을 이용하면 위 이미지에서 볼 수 있듯이 URL에 입력값이 모두 노출되어 보안에 취약하다.
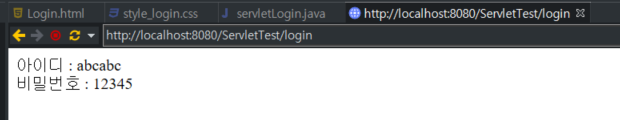
- POST