[JSP] include 액션태그를 이용한 템플릿 페이지
03 Nov 2021 -
1 minute read
include 액션태그를 이용해 템플릿 페이지 만들기
템플릿 페이지 사용 > 코드의 중복을 줄이고 유지보수에 용이
-
template.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String mainpage = request.getParameter("page"); if(mainpage == null){ mainpage = "menu1"; } %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>템플릿 페이지</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div id="wrap"> <header id="headerArea" class="flex-container"> <div id="logo">로고</div> <div id="login"> <jsp:include page="header.jsp"></jsp:include> </div> </header> <main id="main" class="flex-container"> <div id="gnbMenu"> <jsp:include page="menu.jsp"></jsp:include> </div> <div id="mainContents"> <jsp:include page='<%=mainpage + ".jsp" %>'></jsp:include> </div> </main> <footer id="footer"> <jsp:include page="footer.jsp"></jsp:include> </footer> </div> </body> </html> -
style.css
@charset "UTF-8"; div#wrap { margin: 0 auto; width: 600px; padding: 20px; font-weight: bold; } a { color: #000; } .flex-container { display: flex; } header#headerArea { height: 100px; background-color: #FFBF86; margin-bottom: 5px; } div#logo { width: 400px; text-align: center; line-height: 100px; } div#login { flex: 1; text-align: right; padding: 15px; } main#main { height: 300px; background-color: #F3F0D7; margin-bottom: 5px; } div#gnbMenu { width: 100px; padding-top: 50px; } div#gnbMenu ul { padding-left: 30px; } div#gnbMenu ul li { list-style: none; padding-bottom: 10px; } div#mainContents { flex: 1; text-align: center; line-height: 300px; background-color: #FED2AA; } footer#footer { background-color: #FFBF86; text-align: center; height: 50px; line-height: 50px; } -
header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <a href="#">로그인</a> <a href="#">회원가입</a> -
menu.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <ul> <li><a href="./template.jsp?page=menu1">메뉴1</a></li> <li><a href="./template.jsp?page=menu2">메뉴2</a></li> </ul> -
menu1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 메뉴1 페이지 -
menu2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 메뉴2 페이지 -
footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 푸터영역 -
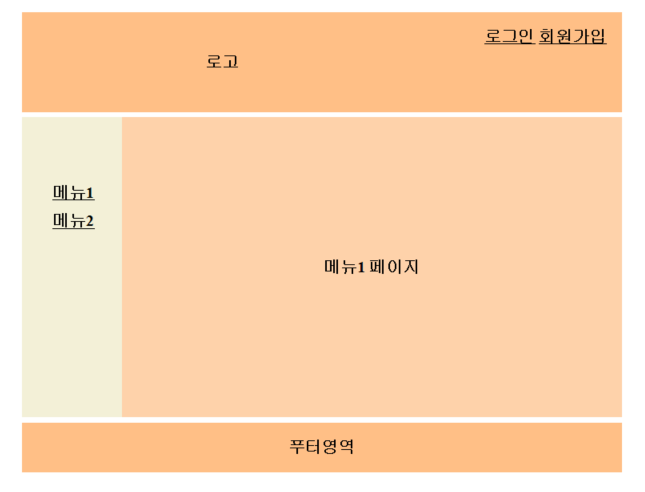
실행결과
-
메뉴1 클릭시
-
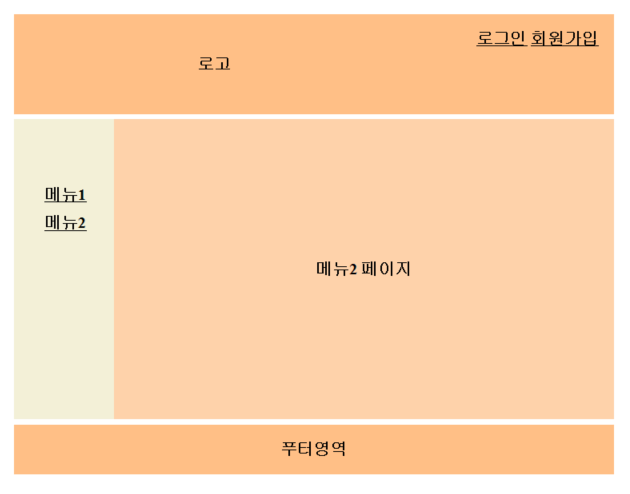
메뉴2 클릭시
-