[JSP] JSP(Bean) + JavaScript 회원가입 페이지 만들기
24 Nov 2021 -
4 minute read
자바스크립트에서 처리 할 내용
공백 처리 : 입력하지 않은 항목이 있으면 전송 되지 않도록 처리
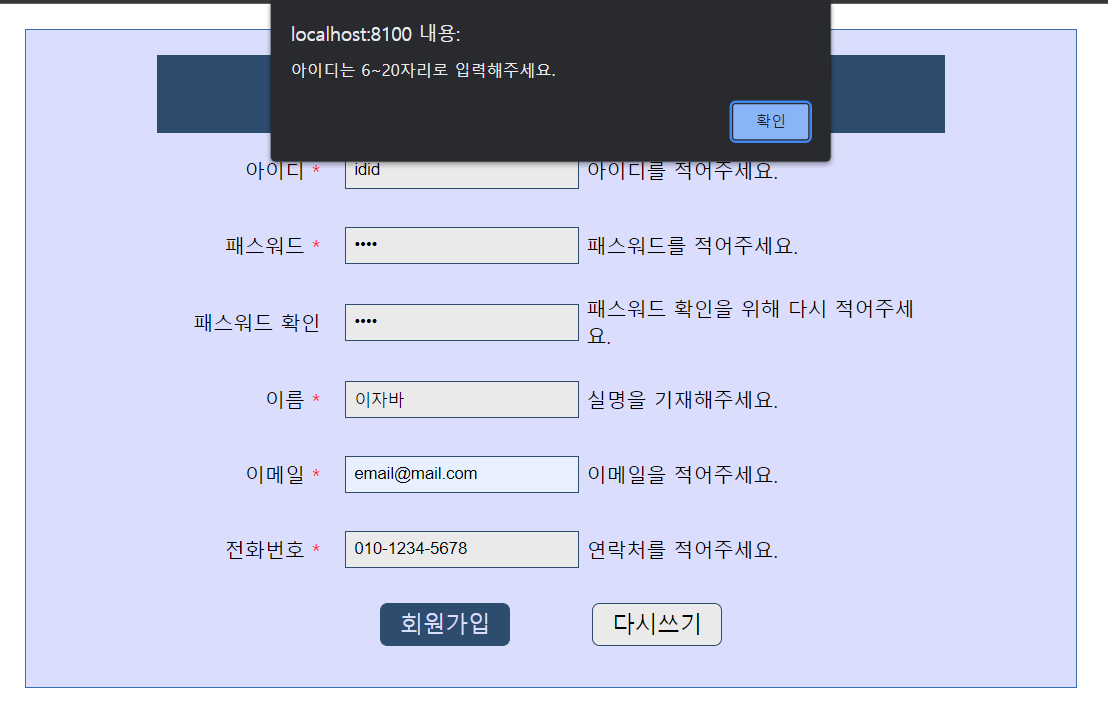
아이디 : 6글자~20글자 / 영어대소문자, 숫자, _, $만 허용
패스워드 : 패스워드와 패스워드 확인 내용이 일치하는지 확인, 일치하지 않으면 회원가입 되지 않음
이름 : 한글만 입력 가능하도록 처리
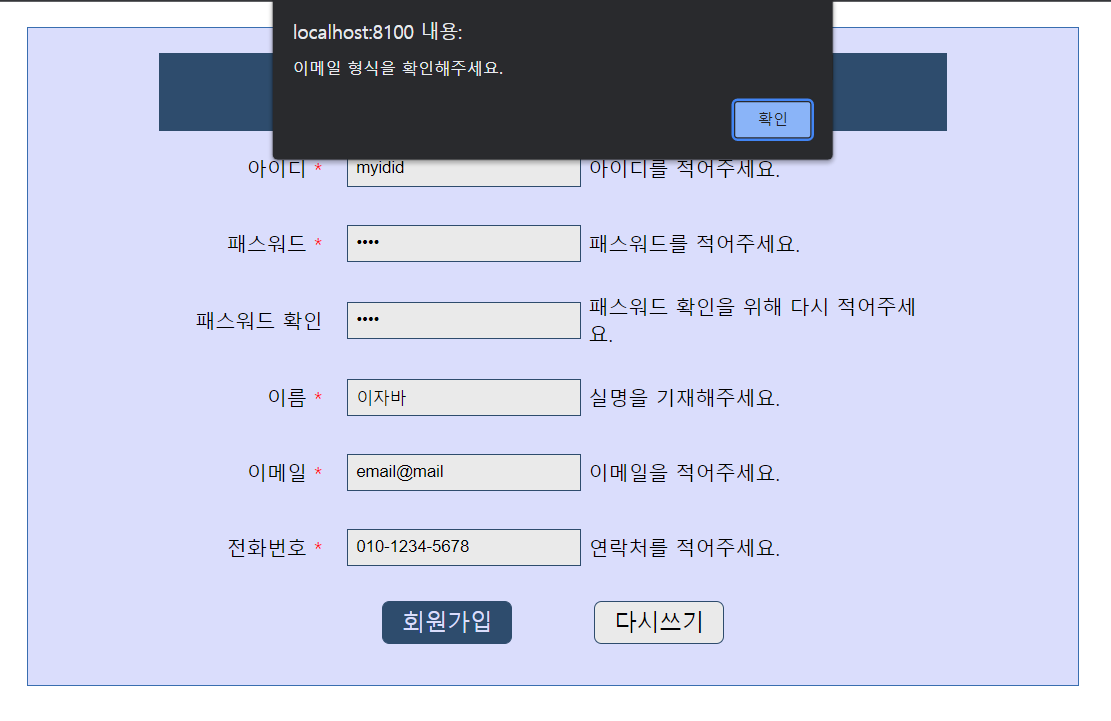
이메일 : @과 마침표가 없다면 회원가입 되지 않음
위 다섯 가지 조건이 모두 만족할 때 회원가입 버튼 클릭 시 실행, 조건이 모두 만족하지 않는다면 메시지 출력 후 해당 위치에 포커스 설정
Register.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<div id="wrap">
<form name="regForm" action="Register_Proc.jsp" method="get">
<table>
<tbody>
<tr>
<th colspan="3">회원 가입</th>
</tr>
<tr>
<td class="required">아이디</td>
<td><input type="text" name="uid" id="uid" maxlength="20"></td>
<td>아이디를 적어주세요.</td>
</tr>
<tr>
<td class="required">패스워드</td>
<td><input type="password" name="upw" id="upw"></td>
<td>패스워드를 적어주세요.</td>
</tr>
<tr>
<td>패스워드 확인</td>
<td><input type="password" name="upw_re" id="upw_re"></td>
<td>패스워드 확인을 위해 다시 적어주세요.</td>
</tr>
<tr>
<td class="required">이름</td>
<td><input type="text" name="uName" id="uName"></td>
<td>실명을 기재해주세요.</td>
</tr>
<tr>
<td class="required">이메일</td>
<td><input type="text" name="uEmail" id="uEmail"></td>
<td>이메일을 적어주세요.</td>
</tr>
<tr>
<td class="required">전화번호</td>
<td><input type="text" name="uPhone" id="uPhone"></td>
<td>연락처를 적어주세요.</td>
</tr>
<tr>
<td colspan="3">
<button type="button" onclick="fnLogin()">회원가입</button>
<button type="reset">다시쓰기</button>
</td>
</tr>
</tbody>
</table>
</form>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="script/script.js"></script>
</body>
</html>
style_Reset.css
@charset "UTF-8";
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap');
* {
color: #222;
font-family: "Nanum Gothic", sans-serif;
text-decoration: none;
padding: 0;
margin: 0;
box-sizing: border-box;
}
a:link {
color: #333;
}
a:visited {
color: #333;
}
a:hover {
color: #444;
}
a:active {
color: #444;
}
body { background-color: #EAEAEA; }
img {
vertical-align: middle;
}
ul {
list-style: none;
}
.flex-container {
display: flex;
}
style.css
@charset "UTF-8";
@import url(style/style_Reset.css);
div#wrap {
width: 800px;
padding: 20px;
margin: 20px auto;
border: 1px solid #396EB0;
background-color: #DADDFC;
}
#wrap table {
width: 630px;
margin: 0 auto;
border-collapse: collapse;
}
#wrap td,
#wrap th {
padding: 10px;
height: 40px;
}
#wrap table tr:first-child th {
font-size: 24px;
color: #EAEAEA;
background-color: #2E4C6D;
border: 1px solid #2E4C6D;
}
#wrap table td:first-child {
width: 120px;
text-align: right;
}
#wrap input {
width: 100%;
font: 24px;
padding: 6px;
background-color: #EAEAEA;
border: 1px solid #2E4C6D;
}
#wrap table tr:last-child td {
text-align: center;
}
#wrap table tr:last-child td button {
font-size: 18px;
padding: 4px 15px;
margin: 0 30px;
border: 1px solid #2E4C6D;
border-radius: 6px;
background-color: #EAEAEA;
cursor: pointer;
}
#wrap table tr:last-child td button:hover {
background-color: #2E4C6D;
color: #DADDFC;
}
#wrap td.required::after {
content: " *";
color: red;
}
pack_Join.RegisterBean.java
package pack_Join;
public class RegisterBean {
private String uid;
private String upw;
private String uName;
private String uEmail;
private String uPhone;
public String getUid() {
return uid;
}
public void setUid(String uid) {
this.uid = uid;
}
public String getUpw() {
return upw;
}
public void setUpw(String upw) {
this.upw = upw;
}
public String getuName() {
return uName;
}
public void setuName(String uName) {
this.uName = uName;
}
public String getuEmail() {
return uEmail;
}
public void setuEmail(String uEmail) {
this.uEmail = uEmail;
}
public String getuPhone() {
return uPhone;
}
public void setuPhone(String uPhone) {
this.uPhone = uPhone;
}
}
pack_Join.Register_Proc.java
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
%>
<jsp:useBean id="RegisterBean" class="pack_Join.RegisterBean"></jsp:useBean>
<jsp:setProperty name="RegisterBean" property="*"></jsp:setProperty>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입 결과</title>
<link rel="stylesheet" href="style/style.css">
</head>
<body>
<div id="wrap">
<table>
<tbody>
<tr>
<th colspan="2">
<jsp:getProperty name="RegisterBean" property="uName" />
회원님이 작성하신 내용입니다. 확인해주세요.</th>
</tr>
<tr>
<td>아이디</td>
<td><jsp:getProperty property="uid" name="RegisterBean"/></td>
</tr>
<tr>
<td>패스워드</td>
<td><jsp:getProperty property="upw" name="RegisterBean"/></td>
</tr>
<tr>
<td>이름</td>
<td><jsp:getProperty property="uName" name="RegisterBean"/></td>
</tr>
<tr>
<td>이메일</td>
<td><jsp:getProperty property="uEmail" name="RegisterBean"/></td>
</tr>
<tr>
<td>전화번호</td>
<td><jsp:getProperty property="uPhone" name="RegisterBean"/></td>
</tr>
<tr>
<td colspan="2">
<button type="button" onclick="location.href='register.html'">
<!-- 또는 onclick="history.back()" -->
돌아가기
</button>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
script.js
function fnLogin(){
let uidDom = document.querySelector("#uid");
let upwDom = document.querySelector("#upw");
let upw_reDom = document.querySelector("#upw_re");
let uNameDom = document.querySelector("#uName");
let uEmailDom = document.querySelector("#uEmail");
let uPhoneDom = document.querySelector("#uPhone");
let uid = uidDom.value.trim();
let upw = upwDom.value.trim();
let upw_re = upw_reDom.value.trim();
let uName = uNameDom.value.trim();
let uEmail = uEmailDom.value.trim();
let uPhone = uPhoneDom.value.trim();
let uidLen = uid.length;
let uidRegExp = /[^a-z|A-Z|0-9|_|$]/g;
let uNameRegExp = /[^ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/g;
let atMarkChk = uEmail.indexOf("@");
let dotMarkChk = uEmail.indexOf(".");
// 공백처리
if (uid == "" || upw == "" || upw_re == ""
|| uName == "" || uEmail =="" || uPhone == ""){
alert("입력되지 않은 항목이 있습니다.");
}
// 아이디 유효성 검사
else if (uidRegExp.test(uid)) {
alert("아이디는 영어대소문자, 숫자, _, $만 가능합니다.")
uidDom.focus();
}
else if (uidLen < 6){
alert("아이디는 6~20자리로 입력해주세요.");
uidDom.focus();
}
// 비밀번호 유효성 검사
else if (upw != upw_re){
alert("비밀번호를 다시 확인해주세요.");
upw_reDom.focus();
}
// 이름 유효성 검사
else if (uNameRegExp.test(uName)) {
alert("이름은 한글만 입력 가능합니다.")
uNameDom.focus();
}
// 이메일 유효성 검사
else if (atMarkChk < 0 || dotMarkChk < 0) {
alert("이메일 형식을 확인해주세요.")
uEmailDom.focus();
}
else {
let chk = confirm("입력한 정보로 가입하시겠습니까?");
if(chk) {
document.regForm.submit();
}
else alert("취소하셨습니다.");
}
}