[JSP] 파일 업로드 예제 / 텍스트, 파일 정보 관련 데이터 추출하기
02 Dec 2021 -
3 minute read
cos.jar - 파일 업로드
JSP 파일 업로드
파일 업로드하기
-
FileSelect.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BBS - 파일 업로드</title> <link rel="stylesheet" href="style/style.css"> </head> <body> <div id="wrap"> <form action="ViewPage.jsp" method="post" enctype="multipart/form-data" name="frmName"> <table> <tbody> <tr> <td>User</td> <td> <input type="text" name="user"> </td> </tr> <tr> <td>Title</td> <td> <input type="text" name="title"> </td> </tr> <tr> <td>File</td> <td> <input type="file" name="uploadFile"> </td> </tr> <tr> <td colspan="2"> <button>파일 업로드</button> </td> </tr> </tbody> </table> </form> </div> </body> </html> -
style/style.css
@charset "UTF-8"; div#wrap { width: 600px; padding: 10px; border: 1px solid #000; margin: 20px auto; font-size: 20px; } tr:not(:last-child) td:first-child { width: 200px; text-align: right; padding-right: 30px; } input { padding: 10px; } tr:last-child { text-align: right; } -
ViewPage.jsp
<%@page import="java.io.IOException"%> <%@page import="java.io.File"%> <%@page import="java.util.Enumeration"%> <%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%> <%@page import="com.oreilly.servlet.MultipartRequest"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String saveFolder = ""; saveFolder = "D:/ezen/silsp/jsp_Model1/Proj_Ch12_Upload/src/main/webapp/upload"; /* 파일 우클릭 properties > location (물리적 경로) */ String encType = "UTF-8"; int maxSize = 5*1024*1024; /* 단위:Byte */ /* = 5MByte */ // form으로 전달된 텍스트와 파일 수신 try { MultipartRequest multi = null; /* cos.jar가 있어야만 MultipartRequest 사용 가능 */ multi = new MultipartRequest( request, saveFolder, maxSize, encType, new DefaultFileRenamePolicy() ); response.sendRedirect("UploadResult.jsp"); } catch(IOException e){ out.println("파일 정보 이슈 : " + e.getMessage()); //파일이 깨지거나 바이러스가 있는 경우 } catch(Exception e){ out.println("업로드 이슈 : " + e.getMessage()); } %> -
UploadResult.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>업로드 결과 출력페이지</title> <style> div#wrap{ width: 400px; margin: 20px auto; border: 1px solid #000; text-align: center; } </style> </head> <body> <div id="wrap"> <h1>업로드 완료</h1> <h3><a href="FileSelect.jsp">파일 업로드 페이지로 이동</a></h3> </div> </body> </html> -
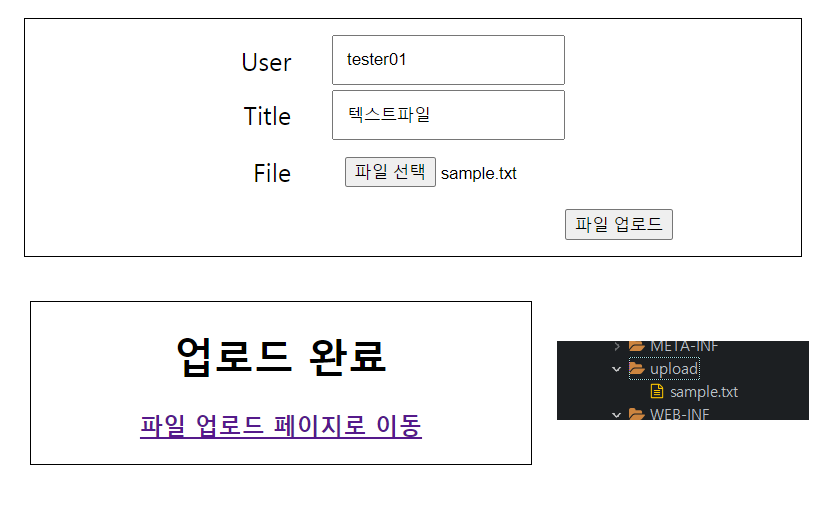
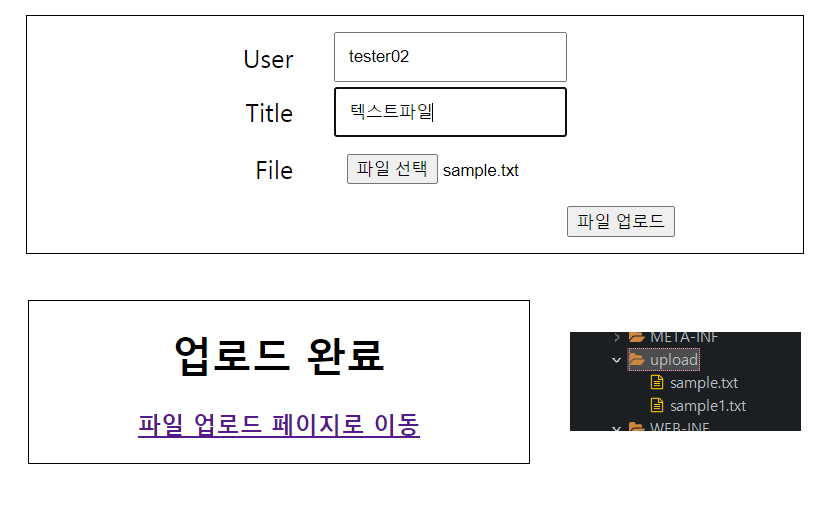
실행결과
파일 업로드 - 텍스트 데이터와 파일 관련 데이터 추출하기
-
FileSelect.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BBS - 파일 업로드</title> <link rel="stylesheet" href="style/style.css"> </head> <body> <div id="wrap"> <form action="ViewPage.jsp" method="post" enctype="multipart/form-data" name="frmName"> <table> <tbody> <tr> <td>User</td> <td> <input type="text" name="user"> </td> </tr> <tr> <td>Title</td> <td> <input type="text" name="title"> </td> </tr> <tr> <td>File</td> <td> <input type="file" name="uploadFile"> </td> </tr> <tr> <td colspan="2"> <button>파일 업로드</button> </td> </tr> </tbody> </table> </form> </div> </body> </html> -
style/style.css
@charset "UTF-8"; div#wrap { width: 600px; padding: 10px; border: 1px solid #000; margin: 20px auto; font-size: 20px; } tr:not(:last-child) td:first-child { width: 200px; text-align: right; padding-right: 30px; } input { padding: 10px; } tr:last-child { text-align: right; } -
ViewPage.jsp
<%@page import="java.io.IOException"%> <%@page import="java.io.File"%> <%@page import="java.util.Enumeration"%> <%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%> <%@page import="com.oreilly.servlet.MultipartRequest"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String saveFolder = ""; saveFolder = "D:/ezen/silsp/jsp_Model1/Proj_Ch12_Upload/src/main/webapp/upload"; /* 파일 우클릭 properties > location 확인 가능(물리적 경로) */ String encType = "UTF-8"; int maxSize = 5*1024*1024; /* 단위:Byte */ /* = 5MByte */ /* form으로 전달된 텍스트와 파일 수신 */ try { MultipartRequest multi = null; /* cos.jar가 있어야만 MultipartRequest 사용 가능 */ multi = new MultipartRequest( request, saveFolder, maxSize, encType, new DefaultFileRenamePolicy() ); /* 파일 정보를 제외한 텍스트 데이터 추출 */ Enumeration params = multi.getParameterNames(); while(params.hasMoreElements()){ String name = (String)params.nextElement(); /* nextElement : input name 수신 */ String value = multi.getParameter(name); out.println(name + " : " + value + "<br>"); } /* 파일 정보와 관련된 데이터 추출 파일명, 파일인코딩형색, 파일의 크기 등 */ Enumeration files = multi.getFileNames(); while(files.hasMoreElements()){ String name = (String)files.nextElement(); /* input type file의 name */ String original = multi.getOriginalFileName(name); String fileName = multi.getFilesystemName(name); String type = multi.getContentType(name); out.println("form요소의 매개변수(name속성) 이름 : " + name + "<br>"); out.println("실제 파일 이름 : " + original + "<br>"); out.println("저장된 파일 이름 : " + fileName + "<br>"); out.println("파일 종류(형식) : " + type + "<br>"); File f = multi.getFile(name); if (f != null){ /* 업로드 한 파일이 있다면 */ out.println("파일 크기 : " + f.length() + "byte <br>"); } } } catch(IOException e){ out.println("파일 정보 이슈 : " + e.getMessage()); /* 파일이 깨지거나 바이러스가 있는 경우 */ } catch(Exception e){ out.println("업로드 이슈 : " + e.getMessage()); } %> -
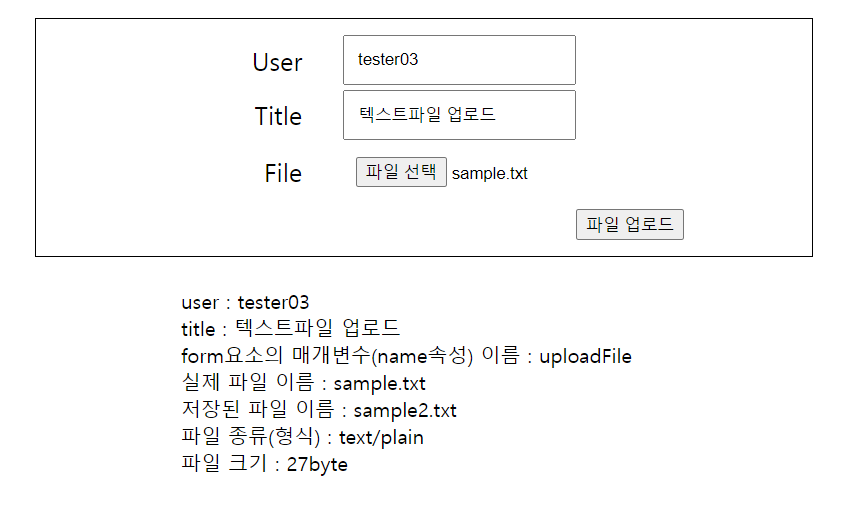
실행결과