[QUIZ][리팩토링] 정규표현식을 이용한 ID / PW 유효성 검사
13 Oct 2021 -
3 minute read
정규표현식을 이용한 ID / PW 유효성 검사 리팩토링
-
HTML (login.html)
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>로그인</title> <link rel="stylesheet" href="style/style.css"> </head> <body> <div id="wrap"> <header id="header"> <div id="headerLogo"></div> </header> <!-- header#header --> <hr> <main id="main" class="flex-container"> <form id="loginForm"> <input type="text" id="uid" placeholder="아이디 입력" autofocus onkeyup="fnEnterEvent()"> <input type="password" id="upw" placeholder="비밀번호 입력" onkeyup="fnEnterEvent()"> <button type="button" id="loginBtn" onclick="fnLogin()">로그인</button> <div id="loginStateArea" class="flex-container"> <div id="logOnKeep"> <label> <input type="checkbox" name="" id=""> <span>로그인 상태 유지</span> </label> </div> <!-- div#logOnKeep --> <div id="securityArea"> <span>IP보안</span> <span>ON</span> </div> <!-- div#securityArea --> </div> <!-- div#loginStateArea 로그인 상태 표시 영역 --> <div id="findLoginInfoArea"> <span>아이디 찾기</span> <span></span> <span>비밀번호 찾기</span> </div> </form> <!-- form#loginForm --> <aside id="ad"> <img src="images/side.jpg" alt="광고이미지"> </aside> <!-- aside#ad 광고영역 --> </main> <!-- main#main --> <hr> <footer id="footer"> <span>© Kakao Corp.</span> <span></span> <span>고객센터</span> </footer> <!-- footer#footer --> </div> <script src="script/script.js"></script> </body> </html>
-
CSS (style_Reset.css)
@charset "UTF-8"; @import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap'); * { color: #222; font-family: "Nanum Gothic", sans-serif; text-decoration: none; padding: 0; margin: 0; box-sizing: border-box; } a:link { color: #333; } a:visited { color: #333; } a:hover { color: #444; } a:active { color: #444; } img { vertical-align: middle; } ul { list-style: none; } .flex-container { display: flex; }
-
CSS (style.css)
@charset "UTF-8"; @import url(style_Reset.css); /* div#wrap 시작 */ div#wrap { width: 700px; margin: 0 auto; } /* div#wrap 끝 */ /* header#header 시작 */ div#wrap header#header div#headerLogo { width: 120px; height: 60px; margin: 20px auto; background-image: url(../images/logo.png); background-repeat: no-repeat; background-position: center; cursor: pointer; } /* header#header 끝 */ hr { border-top: none; border-bottom: 1px solid #aaa; } /* main#main 시작 */ main#main { padding: 20px 0 80px; justify-content: space-around; } /* form#loginForm 시작 */ #main form { width: 330px; } #main form > input { width: 100%; font-size: 16px; padding: 16px; border: 1px solid #999; margin-bottom: 7px; display: block; } #main form button { color: #fff; width: 100%; font-size: 19px; padding: 14px; border: none; margin-top: 12px; background-color: #608ffb; cursor: pointer; } div#loginStateArea { padding: 0 3px; margin: 8px 0; justify-content: space-between; } #loginStateArea span { font-size: 13.5px; margin: 0 3px; } #loginStateArea div#securityArea span:last-child { color: #08f; font-weight: bold; } div#findLoginInfoArea { text-align: center; margin-top: 17px; } #findLoginInfoArea span { font-size: 12.5px; font-weight: bold; } #findLoginInfoArea span:nth-child(2) { width: 2px; height: 13px; margin: 0 6px; background-color: #888; display: inline-block; transform: translateY(3px); } /* form#loginForm 끝 */ /* main#main 끝 */ /* footer#footer 시작 */ footer#footer { text-align: center; margin-top: 16px; } #footer span { color: #777; font-size: 12px; } #footer span:nth-child(2) { width: 1px; height: 10px; margin: 0 7px; background-color: #777; display: inline-block; transform: translateY(1px); } /* footer#footer 끝 */
-
JavaScript (script.js)
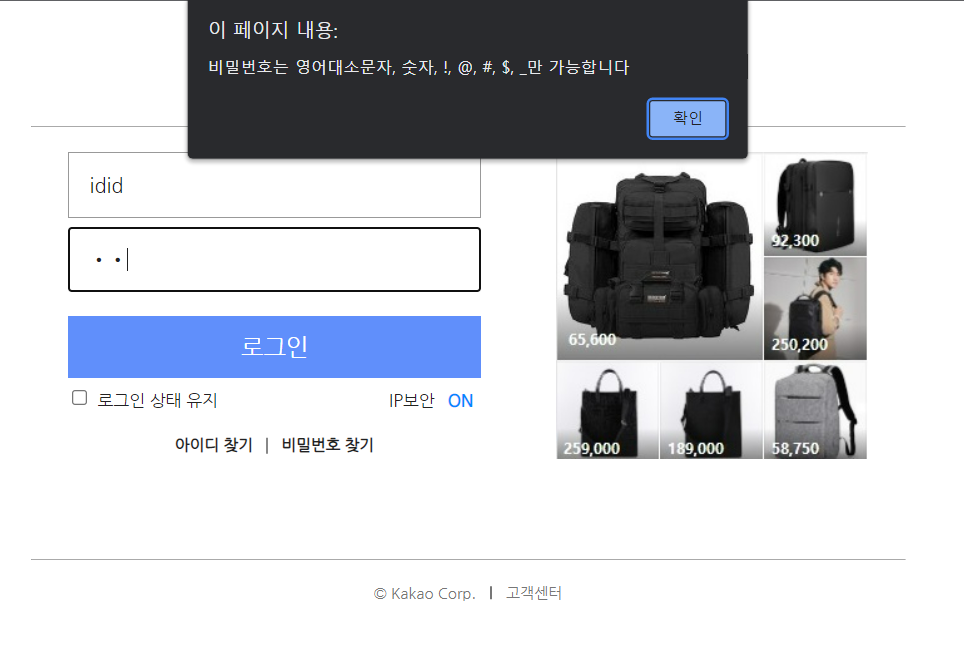
// 엔터 이벤트 시작 function fnEnterEvent(){ let code = window.event.keyCode; if (code === 13) { fnLogin(); } } // 엔터 이벤트 끝 // 로그인 유효성 검사 시작 function fnLogin(){ // 아이디 유효성검사 시작 let uidDom = document.querySelector("#uid"); uid = uid.value; uid = uid.trim(); document.querySelector("#uid").value = uid; // 공백을 제거하고 입력 가능한 값으로 만들기 let uidRegExp = /[^a-z|A-Z|0-9|_]/g; // 아이디 정규표현식 // 아이디 유효성검사 끝 // 비밀번호 유효성검사 시작 let upwDom = document.querySelector("#upw"); upw = upw.value; upw = upw.trim(); document.querySelector("#upw").value = upw; // 공백을 제거하고 입력 가능한 값으로 만들기 let upwRegExp = /[^a-z|A-Z|0-9|_!@$#]/g; // 비밀번호 정규표현식 (유효성검사) // 비밀번호 유효성검사 끝 if (uid == "" || uidRegExp.test(uid)) { alert("아이디는 영어대소문자, 숫자, 밑줄만 가능합니다") uidDom.focus(); // return; } else if (upw == "" || upwRegExp.test(upw)) { alert("비밀번호는 영어대소문자, 숫자, !, @, #, $, _만 가능합니다") upwDom.focus(); // return; } else { let chk = confirm("로그인하시겠습니까?"); if (chk) { alert("로그인페이지로 이동합니다") location.href = "https://www.daum.net" } else { alert("로그인을 취소하셨습니다") } } }