[JSP] 멀티 파일 업로드
03 Dec 2021 -
3 minute read
cos.jar - 멀티 파일 업로드
[JSP 파일 업로드]
[JSP 파일 업로드 예제 / 텍스트, 파일 정보 관련 데이터 추출하기]
여러개의 파일 업로드하기
- FileSelectPage.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
// 요청을 받을 때 전달 받은 정보를 HttpServletRequest객체를 생성하여 저장
public String getParam(HttpServletRequest req, String paramName){
if(req.getParameter(paramName) != null){
return req.getParameter(paramName);
} else return "";
}
%>
<%
request.setCharacterEncoding("UTF-8");
int fileCounter = 0;
if(request.getParameter("addCnt") != null){
fileCounter = Integer.parseInt(request.getParameter("addCnt"));
}
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>멀티 파일 업로드</title>
<link rel="stylesheet" href="">
<style>
div#wrap{
width: 700px;
padding: 20px;
border: 1px solid #000;
margin: 20px auto;
}
h1, h3, th {
text-align: center;
}
table {
width: 100%;
padding: 4px 20px;
border: 1px solid #000;
border-collapse: collapse;
}
th, td{
border: 1px solid #000;
padding: 4px 10px;
}
#fileAreaTbl td:first-child {
width: 400px;
}
</style>
</head>
<body>
<div id="wrap">
<h1>멀티 파일 업로드</h1>
<h3>
멀티 파일 업로드를 위해 파일 개수를 입력 후 확인 버튼을 눌러주세요
<br>
입력이 완료되면 DONE 버튼을 눌러주세요
</h3>
<!-- form.frmName1 -->
<form name="frmName1" method="post">
<!-- action 기재하지 않았을 경우 디폴트값 : 자기 자신의 페이지 -->
<table>
<tbody>
<tr>
<th>USER</th>
<td>
<input type="text" name="user"
onkeyup="inputValue(this.form, user, frmName2, 0)"
value="<%=getParam(request, "user") %>">
</td>
<th>TITLE</th>
<td>
<input type="text" name="title"
onkeyup="inputValue(this.form, title, frmName2, 1)"
value="<%=getParam(request, "title") %>">
</td>
</tr>
<tr>
<th>CONTENT</th>
<td colspan="3">
<textarea name="content" cols="65" rows="8"
onkeyup="inputValue(this.form, content, frmName2, 2)"
><%=getParam(request, "content") %></textarea>
</td>
</tr>
<tr>
<td colspan="4">
추가할 파일 수를 입력해주세요.
<input type="text" name="addCnt" id="cntValue">
<button type="button" onclick="addFile(this.form)">확인</button>
</td>
</tr>
</tbody>
</table>
</form>
<!-- form.frmName1 -->
<!-- form.frmName2 -->
<form name="frmName2" method="post" enctype="multipart/form-data">
<input type="hidden" name="txtUser" value="<%=getParam(request, "user") %>">
<input type="hidden" name="txtTitle" value="<%=getParam(request, "title") %>">
<input type="hidden" name="txtContent" value="<%=getParam(request, "content") %>">
<table id="fileAreaTbl">
<tbody>
<tr>
<td>
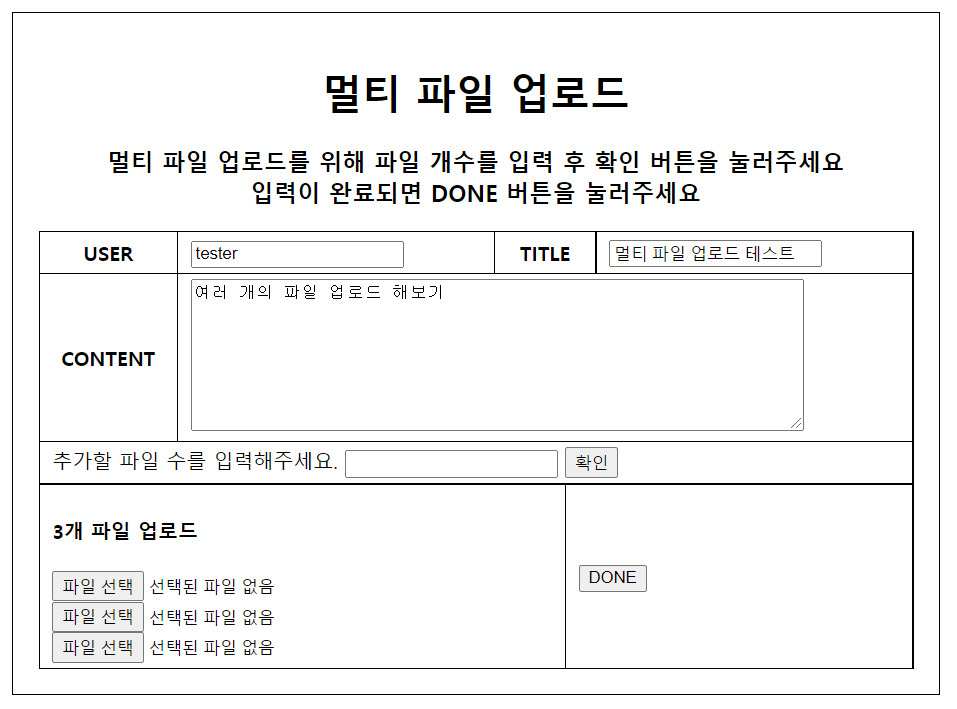
<h4><%=fileCounter %>개 파일 업로드</h4>
<% for (int i = 0; i < fileCounter; i++){ %>
<input type="file" size="50" name="selectedFile<%=i %>">
<br>
<%} %>
</td>
<td>
<button type="button" onclick="elementChk(this.form)">DONE</button>
</td>
</tr>
</tbody>
</table>
</form>
<!-- form.frmName2 -->
</div>
<script src="script/script.js"></script>
</body>
</html>
- script/script.js
function inputValue(form1, param, form2, idx){
let paramValue = form1.elements[idx].value;
form2.elements[idx].value = paramValue;
return;
};
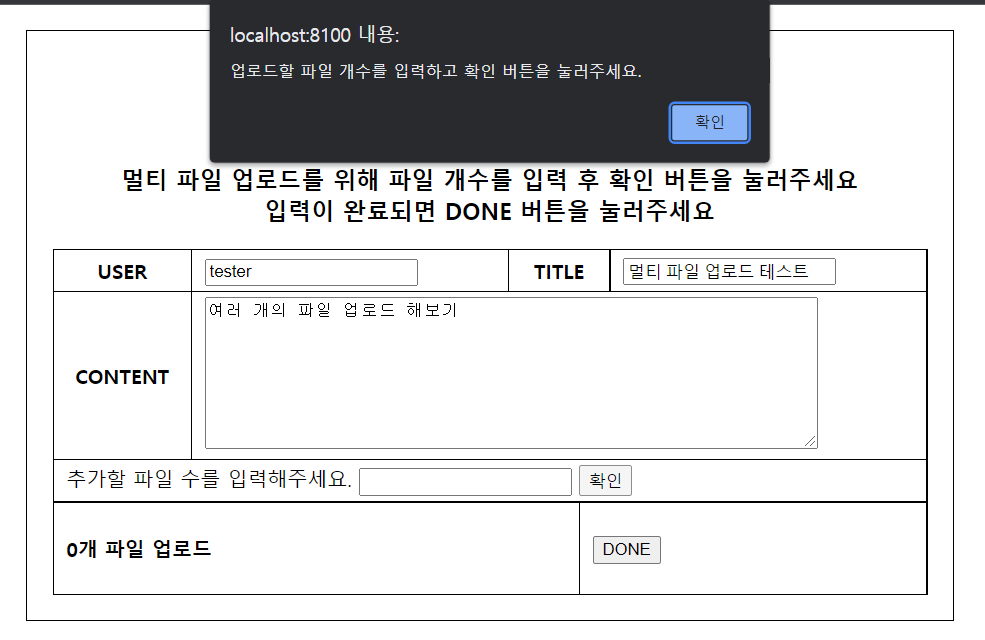
function addFile(formName){
if(formName.addCnt.value == ""){
alert("업로드할 파일 개수를 입력하고 확인 버튼을 눌러주세요.");
formName.addCnt.focus();
return;
}
formName.submit();
}
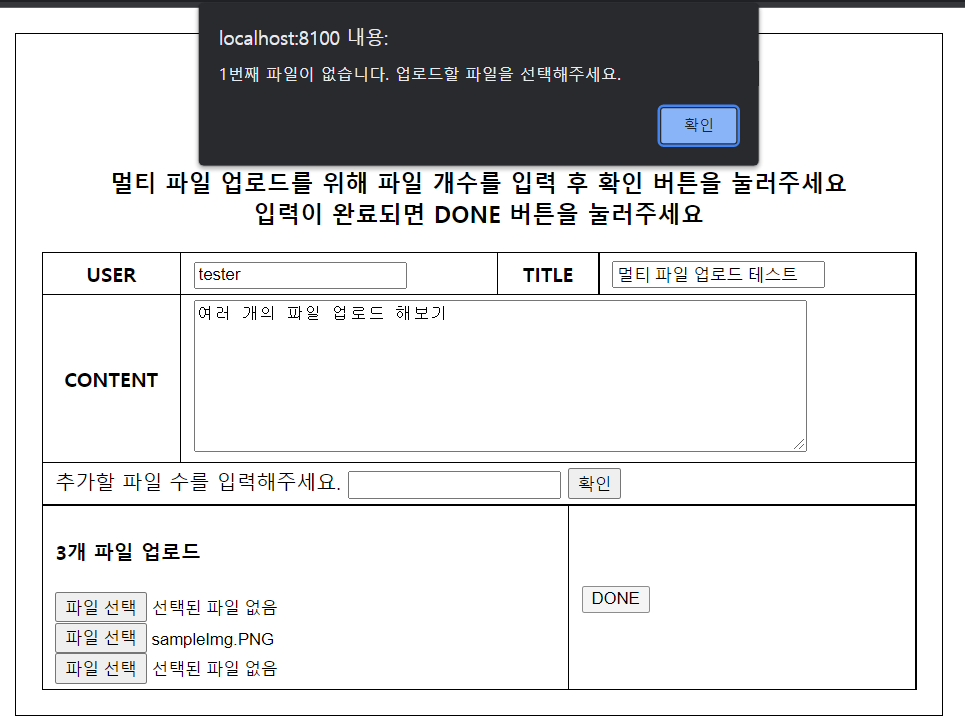
function elementChk(formName){
let paramIndex = 1;
for(let idx = 0; idx < formName.elements.length; idx++){
if(formName.elements[idx].type == "file"){
if(formName.elements[idx].value == ""){
let message = paramIndex + "번째 파일이 없습니다. 업로드할 파일을 선택해주세요.";
alert(message);
formName.elements[idx].focus();
formName.elements[idx].style.color = "tomato";
return;
} else {
formName.elements[idx].style.color = "#000";
}
paramIndex ++;
}
}
formName.action = "FileInfoView.jsp";
formName.submit();
}
- FileInfoView.jsp
<%@page import="java.io.IOException"%>
<%@page import="java.util.Enumeration"%>
<%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%@page import="com.oreilly.servlet.MultipartRequest"%>
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String saveFolder = "D:/ezen/silsp/jsp_Model1/Proj_Ch12_UpDrill/src/main/webapp/upload";
String encType = "UTF-8";
int maxSize = 10 * 1024 * 1024; // 10Mbyte
ArrayList saveFiles = new ArrayList(); // 서버에 업로드되는 파일의 이름, DefaultFileRenamePolicy()로 처리된 파일명
ArrayList originFiles = new ArrayList(); // 원본 파일명
String paramUser = "";
String paramTitle = "";
String paramContent = "";
try {
MultipartRequest multi = new MultipartRequest(
request,
saveFolder,
maxSize,
encType,
new DefaultFileRenamePolicy()
);
paramUser = multi.getParameter("txtUser");
paramTitle = multi.getParameter("txtTitle");
paramContent = multi.getParameter("txtContent");
/* 전송된 파일 정보 추출 */
Enumeration files = multi.getFileNames();
while(files.hasMoreElements()){
String name = (String)files.nextElement();
saveFiles.add(multi.getFilesystemName(name));
originFiles.add(multi.getOriginalFileName(name));
}
%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="">
<style>
div#wrap{
width: 700px;
padding: 20px;
border: 1px solid #000;
margin: 20px auto;
}
h1, h3, th {
text-align: center;
}
table {
width: 100%;
padding: 4px 20px;
border: 1px solid #000;
border-collapse: collapse;
}
th, td{
border: 1px solid #000;
padding: 4px 10px;
}
#fileAreaTbl td:first-child {
width: 400px;
}
</style>
</head>
<body>
<div id="wrap">
<table>
<tbody>
<tr>
<th>User</th>
<td><%=paramUser %></td>
<th>Title</th>
<td><%=paramTitle %></td>
</tr>
<tr>
<th>Content</th>
<td colspan="3">
<textarea disabled><%=paramContent %></textarea>
</td>
</tr>
<tr>
<th colspan="4">
업로드 된 파일 목록
</th>
</tr>
<%
for (int i = 0; i < saveFiles.size(); i++){
%>
<tr>
<td colspan="4">
<a href="../upload/<%=saveFiles.get(i) %>">
<%=originFiles.get(i) %>
</a>
</td>
</tr>
<% } %>
</tbody>
</table>
</div>
<%
} catch(IOException e){
out.println("파일 업로드 이슈 : " + e.getMessage());
}
%>
</body>
</html>
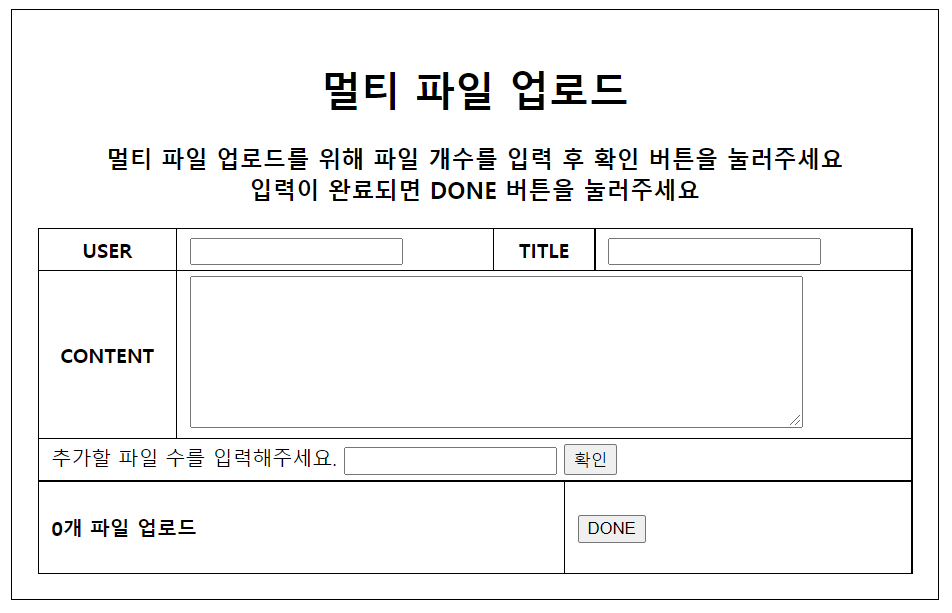
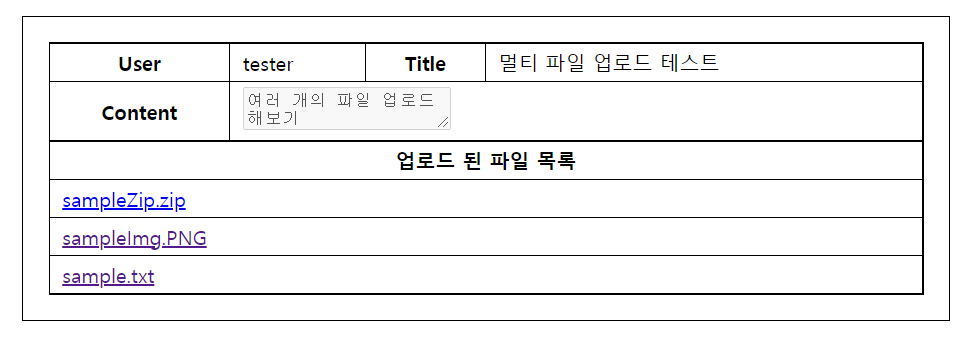
- 실행결과